Application libre en ligne de suivi des aides aux écoliers avec SQLPage
ThierryM : suite à un besoin exprimé par les enseignant⋅es d’une école et la découverte de SQLPage à travers l’application École Inclusive que j’ai découverte via ce site, je me suis lancé dans la réalisation d’une application en ligne permettant de suivre — sur toute leur scolarité dans le 1er degré — les différentes aides proposées aux élèves rencontrant des difficultés.
Bien que cette application soit encore en cours de développement et de test, je relate ici mon retour d’expérience car SQLPage, qui évolue rapidement, mérite d’être plus largement connue.
Jusqu’à présent je n’avais jamais osé me lancer dans ce genre de développements — principalement à cause de la sécurisation des accès et à la gestion de bases de données — mais SQLPage est arrivé…
Sommaire
- Besoins et cahier des charges
- Début de l’aventure
- Matériel, données techniques et application ASDAEL
- Utilisation locale due au RGPD et à la sécurisation des données
- Captures d’écran
- Perspectives
Besoins et cahier des charges
Le directeur d’une grosse école (13 classes + ULIS) avait besoin de pouvoir suivre pluriannuellement les différentes aides mises en place pour les élèves rencontrant des difficultés, ceci afin que les enseignant⋅es (dont les membres du RASED) disposent d’un historique pour voir ce qui avait déjà été proposé et ainsi décider ce que l’on pourrait mettre en place sans perdre de temps ni redite. Bref, l’idée était de gagner en temps et en efficacité.
Au niveau d’une seule école, un tableur LibreOffice Calc pouvait très bien faire l’affaire et suffire (ce classeur existe d’ailleurs) mais il ne pouvait pas être complété à distance et de façon collaborative facilement :
On aurait pu mettre en place un classeur sur le Nuage-Nextcloud des Apps Éducation proposé par l’Éducation nationale et travailler de façon collaborative en ligne ou en drive (pour profiter des macros). Mais cette solution n’est pas aisée à mettre en place, avec des problèmes de synchronisation et des conflits de version de fichiers (je le sais par expérience, car nous gérons l’absentéisme de cette façon et ça demande un gros accompagnement, chaque classe ayant son propre classeur que l’on doit retravailler par la suite pour faire des synthèses d’école).
L’idée était donc de disposer d’une application Web, en ligne pour que les enseignant⋅es puissent intervenir, compléter les données facilement et directement.
L’avantage de cette solution était aussi de disposer d’une application unique pour étendre par la suite son utilisation aux 4 écoles de la ville (voire d’une circonscription) si le projet est concluant : en effet, les infos des élèves de maternelle suivraient lors du passage à l’école élémentaire.
Seulement voilà, se posent pas mal de contraintes notamment par rapport à la sécurisation des données et au niveau du RGPD, l’outil envisagé contenant des informations sensibles. Il était impossible d’envisager un développement en Html/CSS/Javascript/PHP de zéro (manque de temps et de compétences). Et c’est là, que j’ai découvert l’existence de SQLPage qui paraissait répondre à nos inquiétudes avec des accès sécurisés, tout en étant à la portée de « débutant⋅es », à travers le récit de l’auteur de l’application « École Inclusive ».
Début de l’aventure
L’application « École Inclusive », bien que conçue pour le second degré, pouvait être adaptée à nos besoins plus modestes et a donc servi de base de départ : c’est beaucoup plus facile de partir de l’existant que d’une page blanche où il faut tout construire. Il s’est avéré que nous n’avions pas besoin de toutes les fonctionnalités et qu’il a fallu reprendre les logiques de fonctionnement mais la base étant là, c’était très rassurant d’autant que l'auteur de « École Inclusive » et le concepteur de SQLPage, très disponibles, étaient là pour m’éclairer, me conseiller ou rajouter des fonctionnalités au fil de mes demandes via les pages GitHub de leur projet respectif. Il faut rajouter que le site de SQLPage, conçu avec SQLPage ;-), regorge de ressources avec une documentation (en anglais) très claire et facilitante avec des exemples.
Il est vrai que ce concept de programmation est assez déstabilisant au début : ne passer que par des fichiers .sql (ou presque) pour développer un site Web, ça paraît inadapté. Mais, une fois qu’on est rentré dedans, on se rend compte que pour le type d’application qu’on recherchait, c’est tout bonnement bluffant et terriblement efficace.
Ce qui est aussi facilitant, c’est la possibilité d’utiliser des bases sqlite ne nécessitant pas la mise en place d’un serveur de type MySQL ou PostGreSQL rajoutant de la complexité. Mais SQLPage fonctionne aussi avec ces serveurs si on en a l’utilité : ce point est intéressant, car le temps consacré pour se former à SQLPage pourra être réinvesti avec d’autres types de bases de données.
Matériel, données techniques et application ASDAEL
Pour des tests les plus proches du fonctionnement prévu (on verra que ça changera), j’ai utilisé un NAS perso Synology 713+ sous DSM 7.1 avec un accès extérieur. Toutes les infos sont là pour ceux et celles que ça intéresse : https://lofurol.fr/joomla/logiciels-libres/104-bases-de-donnees/349-sqlpage-utilisation-sur-un-nas-synology-avec-docker-et-mysql-postgresql-sqlite.
Toujours dans un souci de partage, les sources de l’application de suivi des aides sont disponibles sur la « Forge des communs numériques éducatifs » ou Forge Éduc, le GitLab mis à disposition par l’Éducation nationale pour favoriser le partage et le développement de ressources numériques pour l’enseignement.
Source du projet: https://forge.apps.education.fr/thierrym/suivi-aides-eleves-ecoles
Utilisation locale due au RGPD et à la sécurisation des données
Cette application n’ayant pas reçu de soutien officiel et vu qu’elle contient des données sensibles sur les élèves (bien que ces données ne soient accessibles qu’aux seul⋅es enseignant⋅es concerné⋅es par le suivi des élèves), il a été décidé de ne pas exposer l’application sur Internet, comme prévu initialement. Elle sera donc installée sur un ordinateur localement sans accès de l’extérieur le temps de la tester. Après, il sera toujours possible d’évoluer vers une utilisation réellement en ligne si les essais sont concluants (et avec un audit sur la sécurité).
Et là, encore une fois, l’application est très bien faite, car elle fait office de serveur web et il suffit de saisir son adresse ip sur le port 8080 pour y accéder à partir d’un autre ordinateur sur le même réseau. On ne peut pas faire plus simple (pas besoin de se monter un serveur Apache/Ngnix) !!!
Pour lancer l’expérimentation, j’ai récupéré un “vieil” ordinateur HP 260 G2 Mini (Intel Pentium 4405U, 4 Go de Ram et HD de 100 Go) sur lequel j’ai installé Ubuntu 24.04 Server (avec accès SSH) avec le bureau Mate et Docker pour faire fonctionner les conteneurs Portainer et Adminer pour éventuellement agir sur la base de données SQLite.
J’ai ensuite installé SQLPage avec mes fichiers dans un dossier « ASDAEL » à la racine de mon home puis configurer un démarrage automatique lançant SQLPage et Firefox pointant vers la page « localhost:8080 ».
Captures d’écran
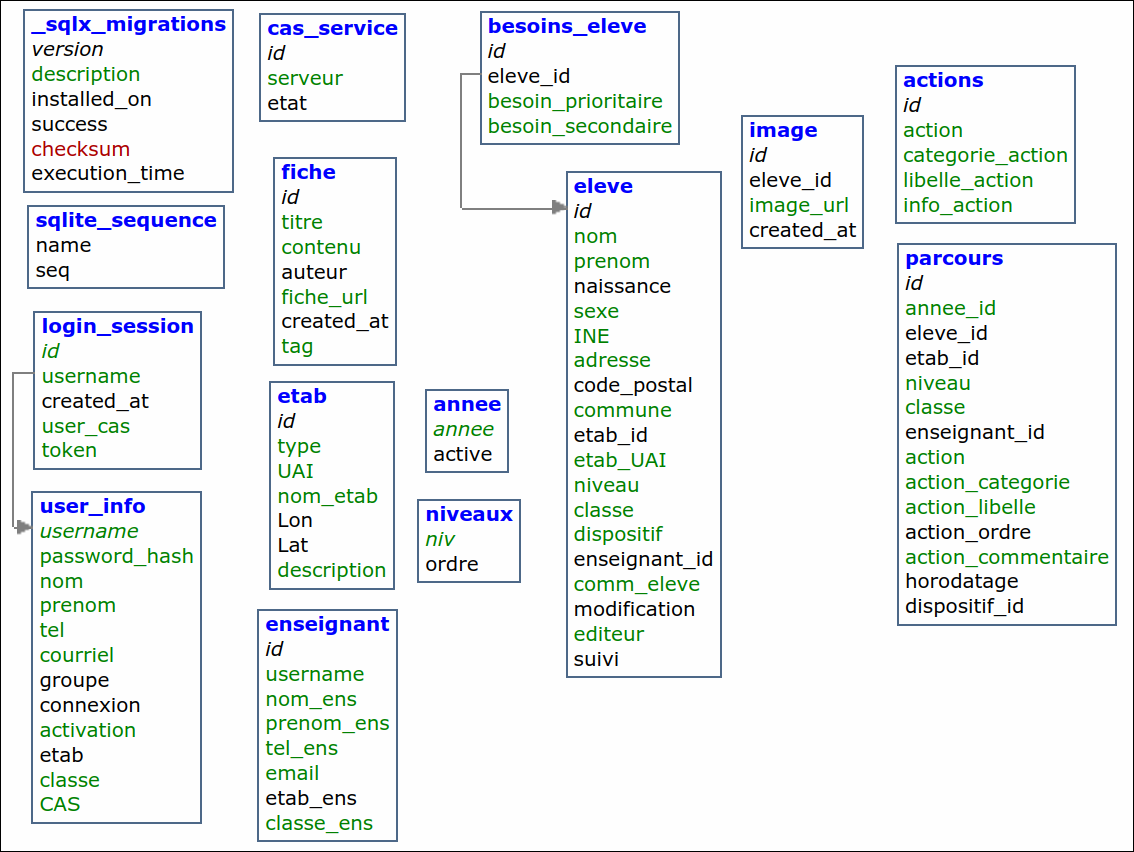
Structure de la base de données

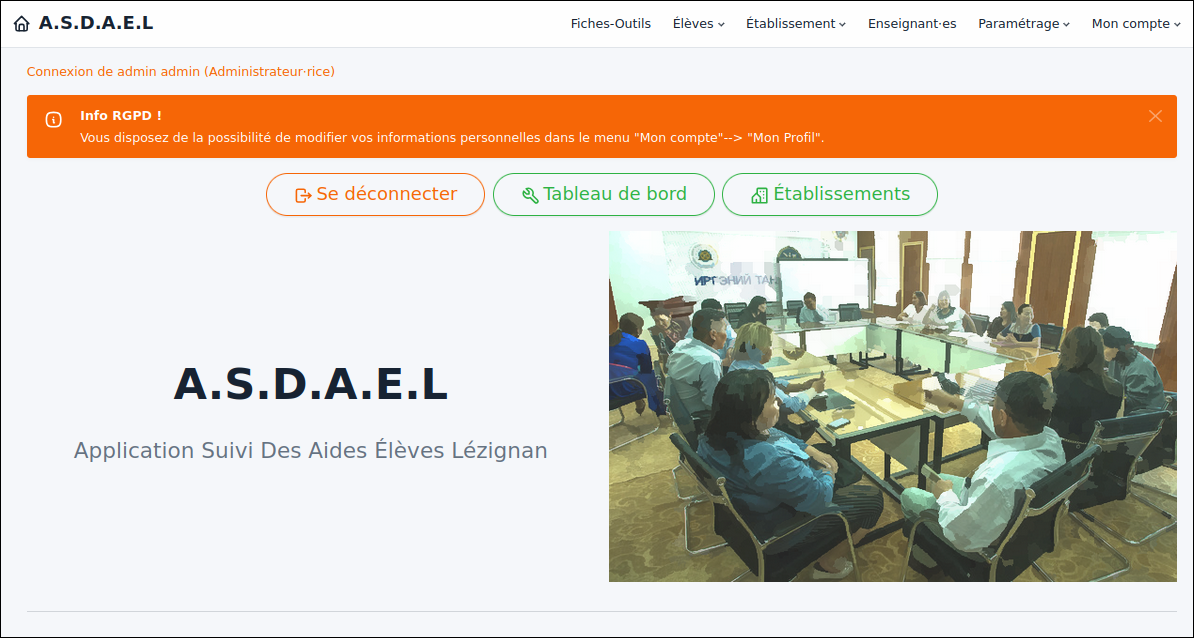
Page d’accueil :
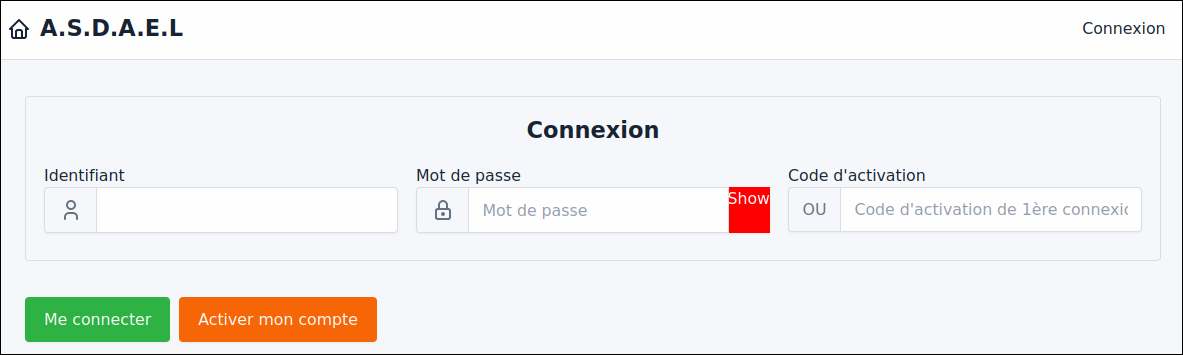
Page de connexion :

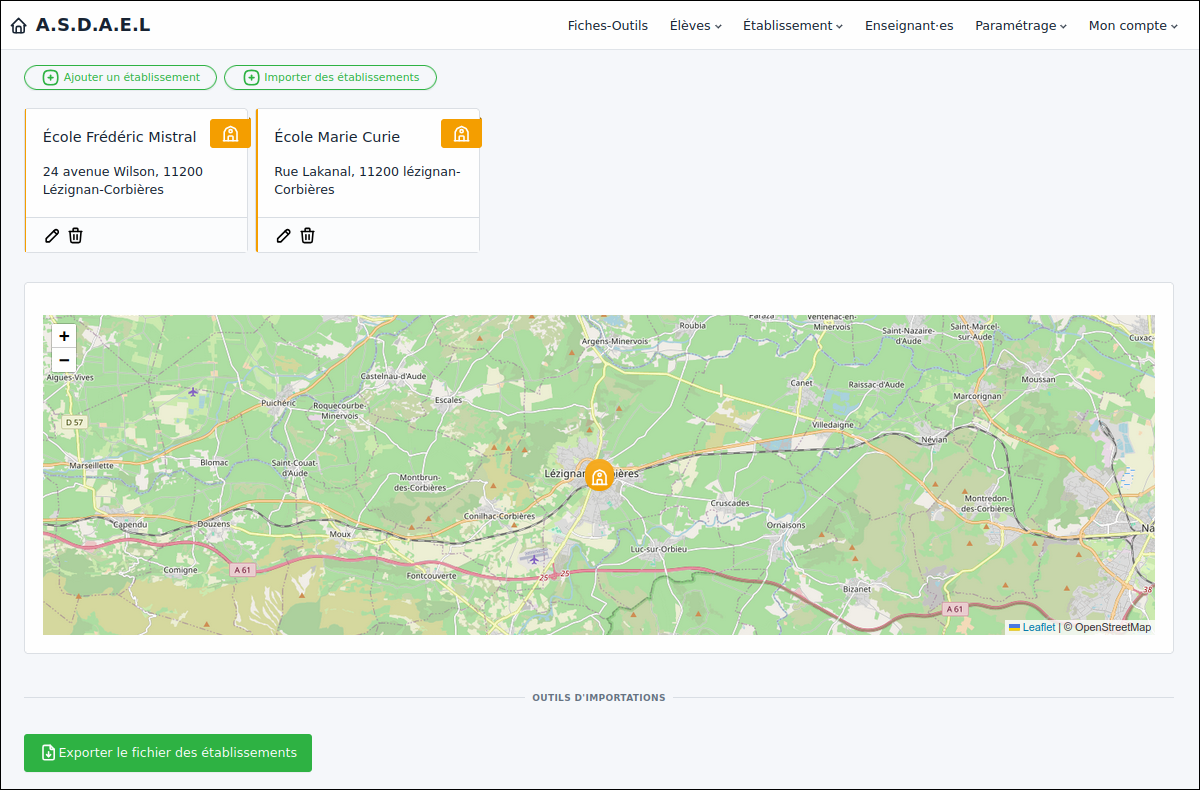
Localisation des écoles :
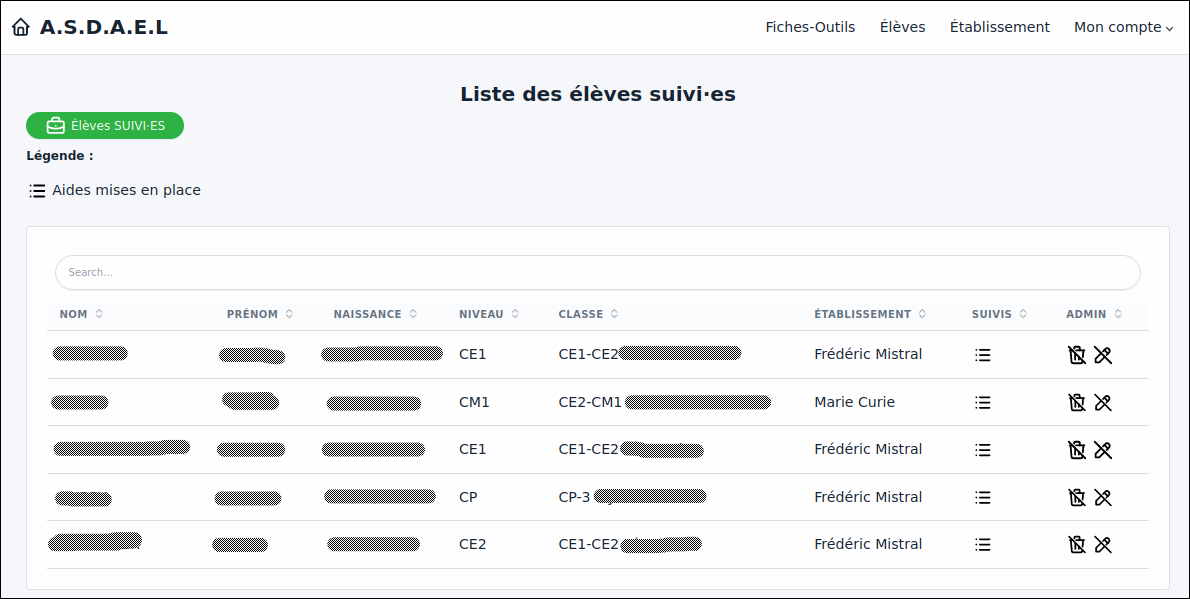
Liste des élèves suivi⋅es :

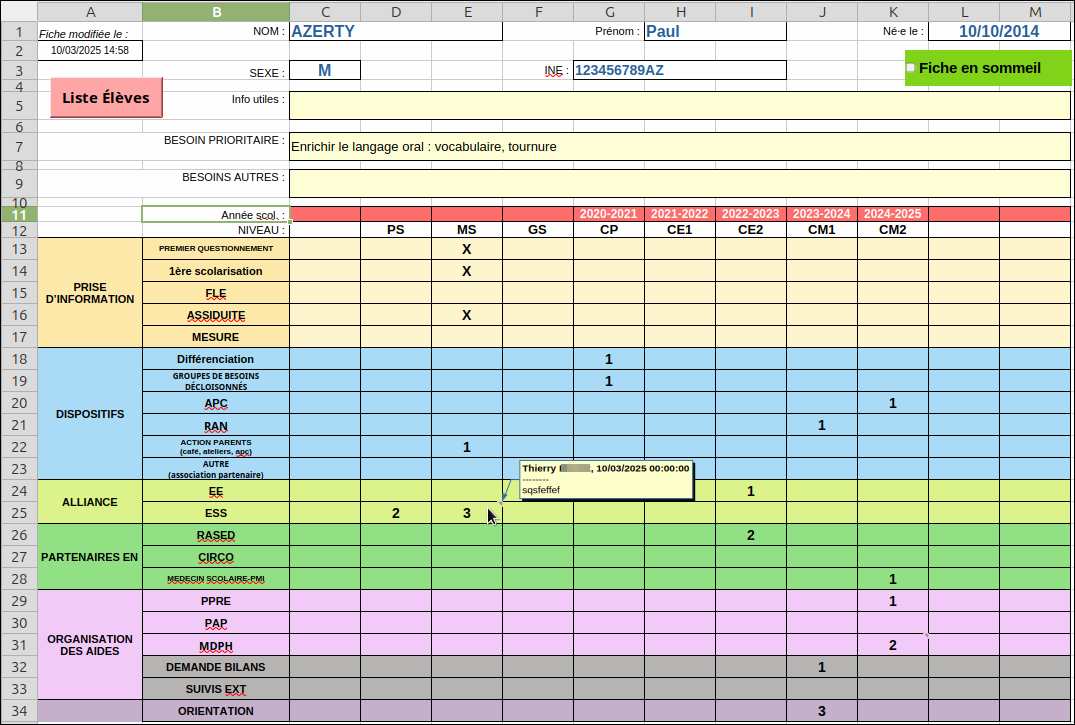
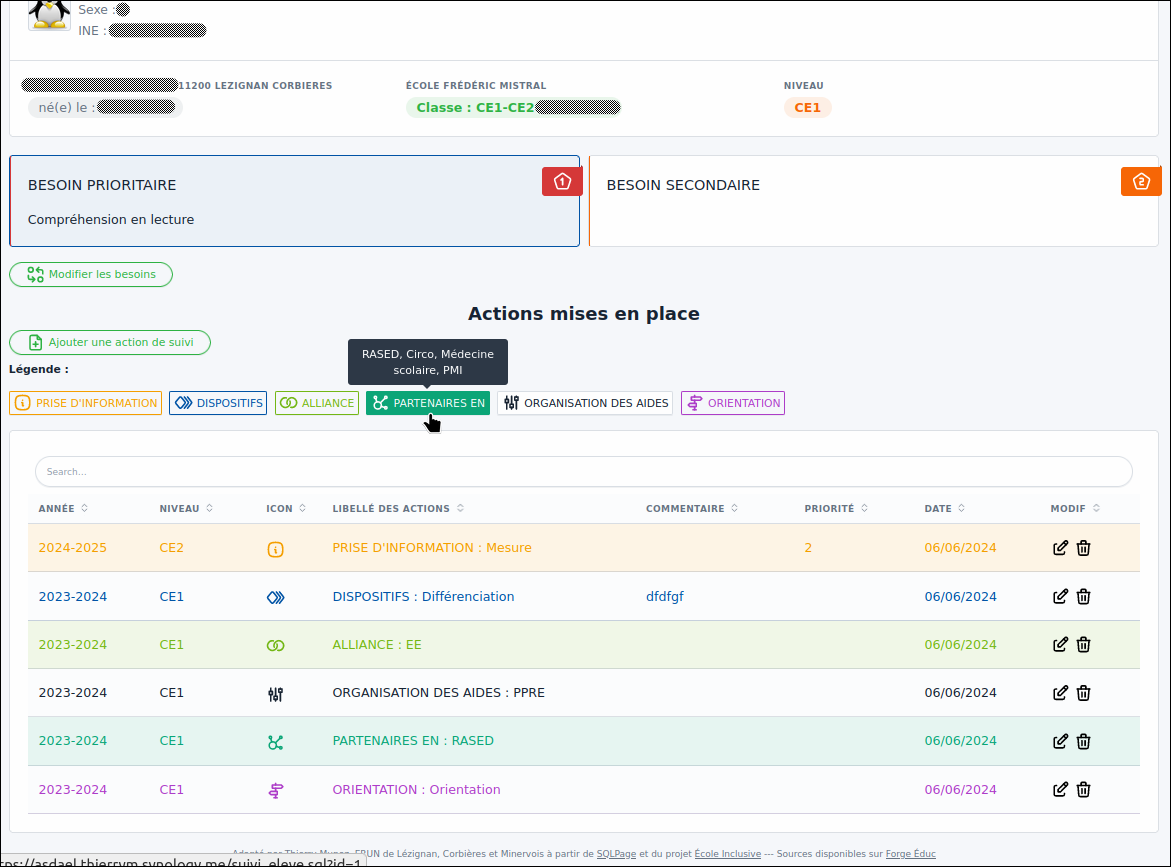
Fiche individuelle de suivi :

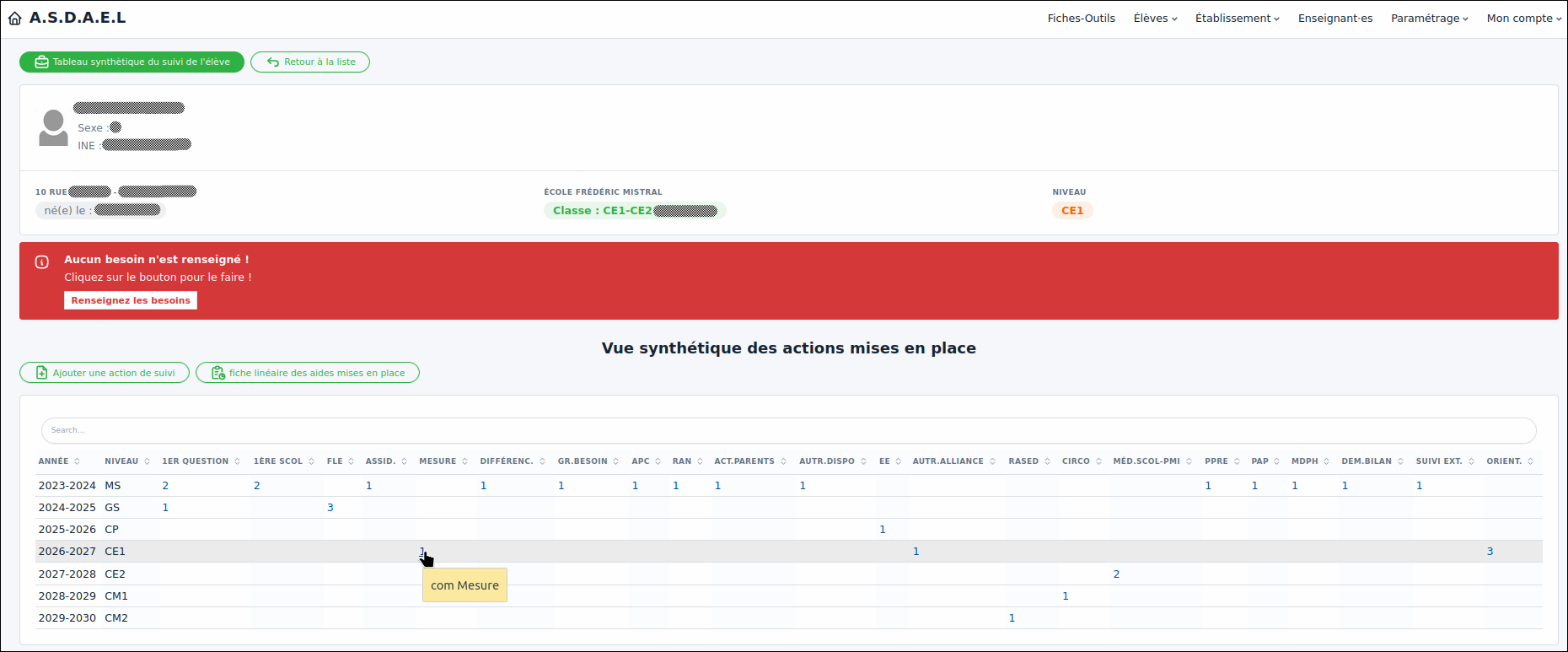
Vue synthétique du parcours de l’élève :

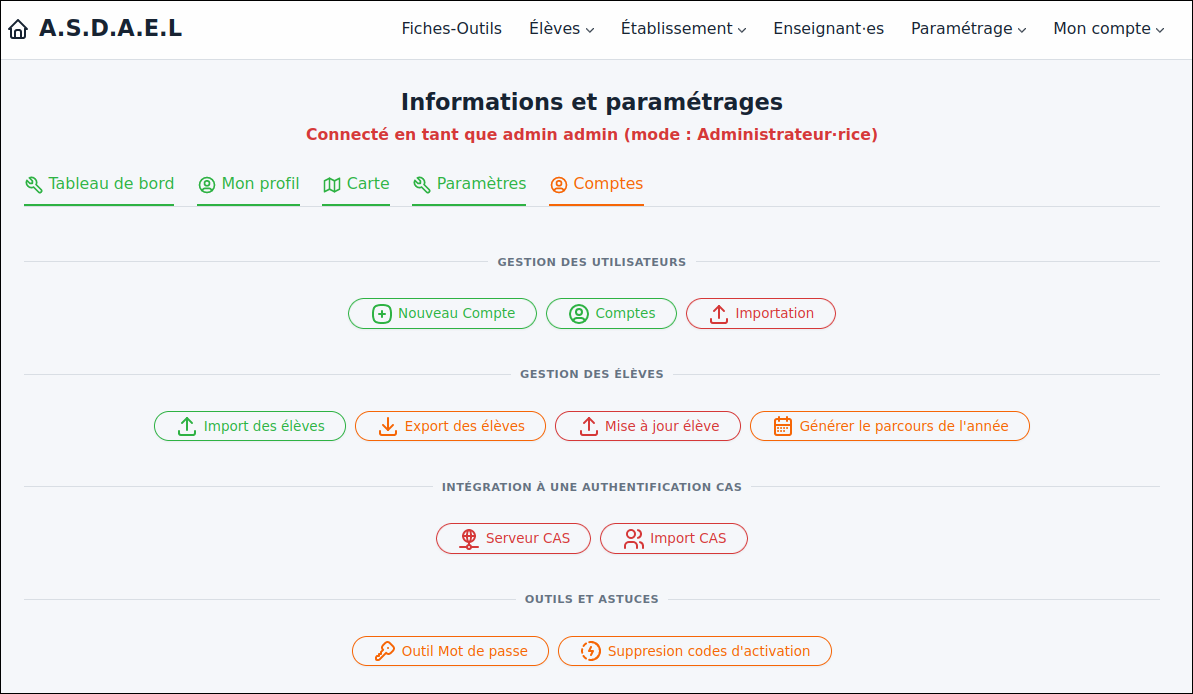
Page de paramétrage :

Perspectives
Avec l’arrivée du Livret de Parcours Inclusif (LPI) peut-être que ce genre d’applications ne sera plus utile… d’autant qu’elles n’ont aucun soutien institutionnel et qu’en l’état actuel elles ne peuvent être utilisées que localement, ce qui réduit pas mal leur intérêt.
Mais l’idée de ASDAEL est d’obtenir rapidement une vision synthétique des différentes aides mises en place pour l’ensemble des élèves tout au long des années en facilitant leurs saisies, ce que ne permettra certainement pas le LPI.
À suivre… ?
Commentaires : voir le flux Atom ouvrir dans le navigateur